"一個人光勤奮不行,要想獲得事業上的成功,必須把勤奮與思考結合起來,勤奮工作的同時,必須認真地思考問題。古語說:“人無遠慮,必有近憂”、“思則明,不思則暗”。在工作中除勤奮之外,還要學會思考,要善于思考,處理事務要有謀略,工作中要有章法有套路。
"
--出自《稻盛和夫給年輕人的忠告》
01
前言
VueAdminWork自開源以來受到了很多小伙伴的喜歡和支持,同時也有很多不足的地方,比如,有的小伙伴可能覺得現在的版本東西太多了,想要一個簡化版的管理框架。
今天我們就來快速搭建一個基于Vue3+Vite2+Arco+Typescript+Pinia后臺管理系統模板。這樣可以幫大家快速制作自己的后臺模板
02
前提準備,依賴安裝
方式一:
1、首先我們用命令創建一個空的項目
yarn create vite my-vue-app --template vue
按照提示一步步創建好就可以了
2、安裝基本依賴
這里說一下要安裝的基本依賴有哪些:
"dependencies": {
"@vueuse/core": "^7.1.2",
"axios": "^0.24.0",
"js-cookie": "^3.0.1",
"mockjs": "^1.1.0",
"nprogress": "^0.2.0",
"path-browserify": "^1.0.1",
"pinia": "^2.0.9",
"qs": "^6.10.1",
"tiny-emitter": "^2.1.0",
"vue": "^3.2.26",
"vue-router": "^4.0.12"
},
"devDependencies": {
"@arco-design/web-vue": "^2.18.0",
"@types/js-cookie": "^3.0.1",
"@types/lodash": "^4.14.178",
"@types/nprogress": "^0.2.0",
"@types/qs": "^6.9.7",
"@vitejs/plugin-vue": "^1.9.3",
"autoprefixer": "^10.4.0",
"dotenv": "^12.0.4",
"eslint": "^7.30.0",
"eslint-config-prettier": "^8.3.0",
"eslint-define-config": "^1.0.9",
"eslint-plugin-prettier": "^3.4.0",
"eslint-plugin-vue": "^7.13.0",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"postcss": "^8.4.3",
"prettier": "^2.3.2",
"tailwindcss": "^2.2.19",
"typescript": "^4.5.3",
"unplugin-vue-components": "^0.17.21",
"vite": "^2.6.4",
"vite-plugin-components": "^0.13.3",
"vite-plugin-svg-icons": "^1.0.5",
"vue-tsc": "^0.3.0"
}當然,這里還有一些其它的依賴,如:axios 等,這都是必須的,大家可以根據的習慣進行增減
方式二(推薦)
如果您覺得這樣自己寫挺麻煩,還需要自己配置依賴,那您可以直接下載完整的項目,把沒有用的依賴進行刪除(做減法總比做加法要好的多
),只留下上述基本的依賴就可以了。
大家可以根據自己的習慣進行選擇,如果你想從0學一下,那么建議你用方式一,如果想快速的搞出來,那么推薦用方式二
03
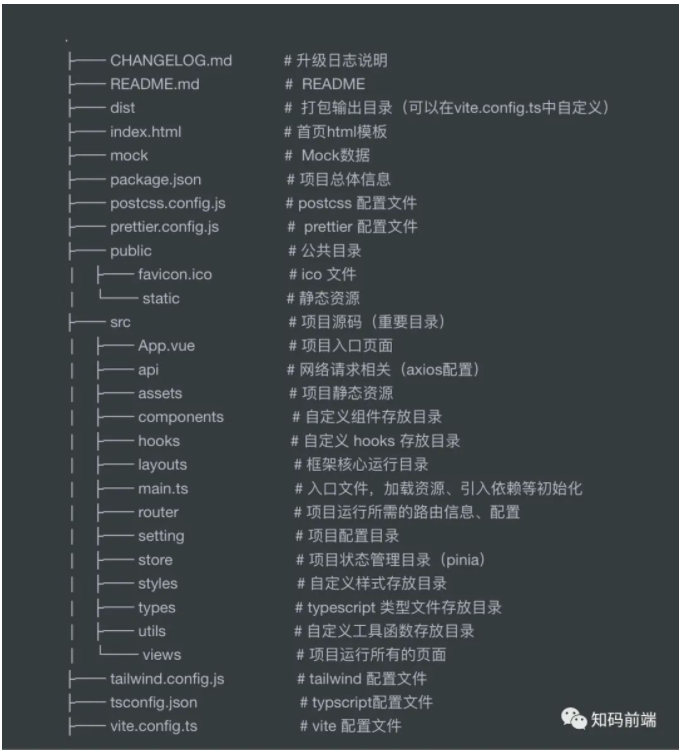
搭建基本的項目目錄
大家直接看一下下面的圖片,根據自己的實際情況進行調整:

04
添加VueAdminWork核心文件--layouts
完成了上述步驟,接下來就可以完成最重要的一步,因為我們是基于VueAdminWork框架進行搭建,所以要把VueAdminWork最重要的核心文件引入到我們的模板中,這樣基本的框架就可以搭建好了。
找到完整版代碼,把 src 里面的文件,除了views都復制到我們的模板中,
接下來,我們就可根據自己的需求來添加頁面了。
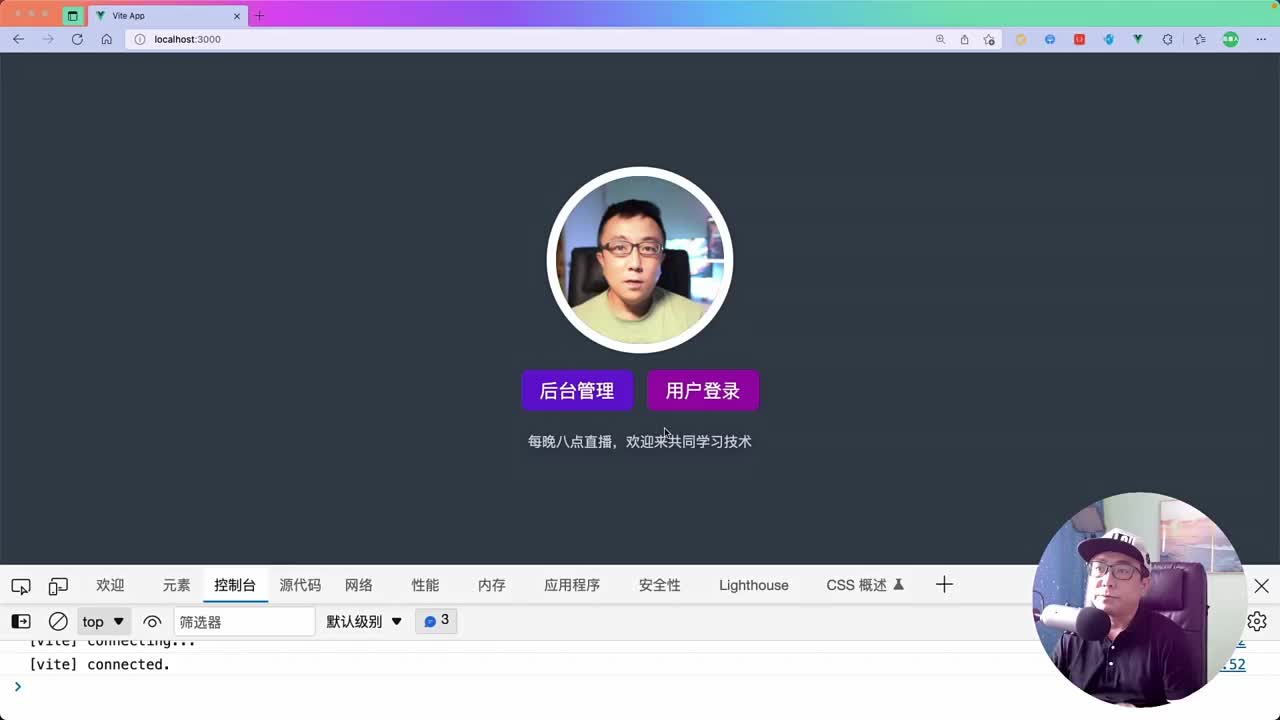
如果我們只需要 system 下面的頁面,就可以把 完整代碼中的 src/views/systems復制到模板中。這樣我們就完成了大部分的工作,接下來就是測試一下,哪里不合適的再進行微調就可以了。
05
下載VueAdminWork簡化模板
我們上述做了這么多工作,無非就是想要實現一個快速的開發框架,為了滿足部分人的需求。VueAdminWork也完成了兩個版本的簡化模板開發,分別是:ArcoWorkTemplate 和 AdminWorkTemplate 大家可以去官網下載
ArcoWorkTemplate:下載鏈接:
gitee:
https://gitee.com/qingqingxuan/arco-work-template.git
github:
https://github.com/qingqingxuan/arco-work-template.git
AdminWorkTemplate:下載鏈接:
gitee:
https://gitee.com/qingqingxuan/admin-work-template.git
github:
https://github.com/qingqingxuan/admin-work-template.git
還請大家拿出發財的小手,點個 star
-
模板
+關注
關注
0文章
109瀏覽量
20820 -
管理系統
+關注
關注
1文章
2733瀏覽量
36741 -
vue
+關注
關注
0文章
58瀏覽量
8127
發布評論請先 登錄

基于TypeScript實現Vue3.0指令組件拖拽
關于vue如何去水印的解決方法的介紹
關于React和Vue產生一定的認知
如何使用springboot+vue搭建個人網站3

Vue Admin Work 系列框架

使用Vue3時遇到的一些問題





















評論